
Hello, Astro, Bye, JavaScript
January 27, 2024 758 Words
I need SSR
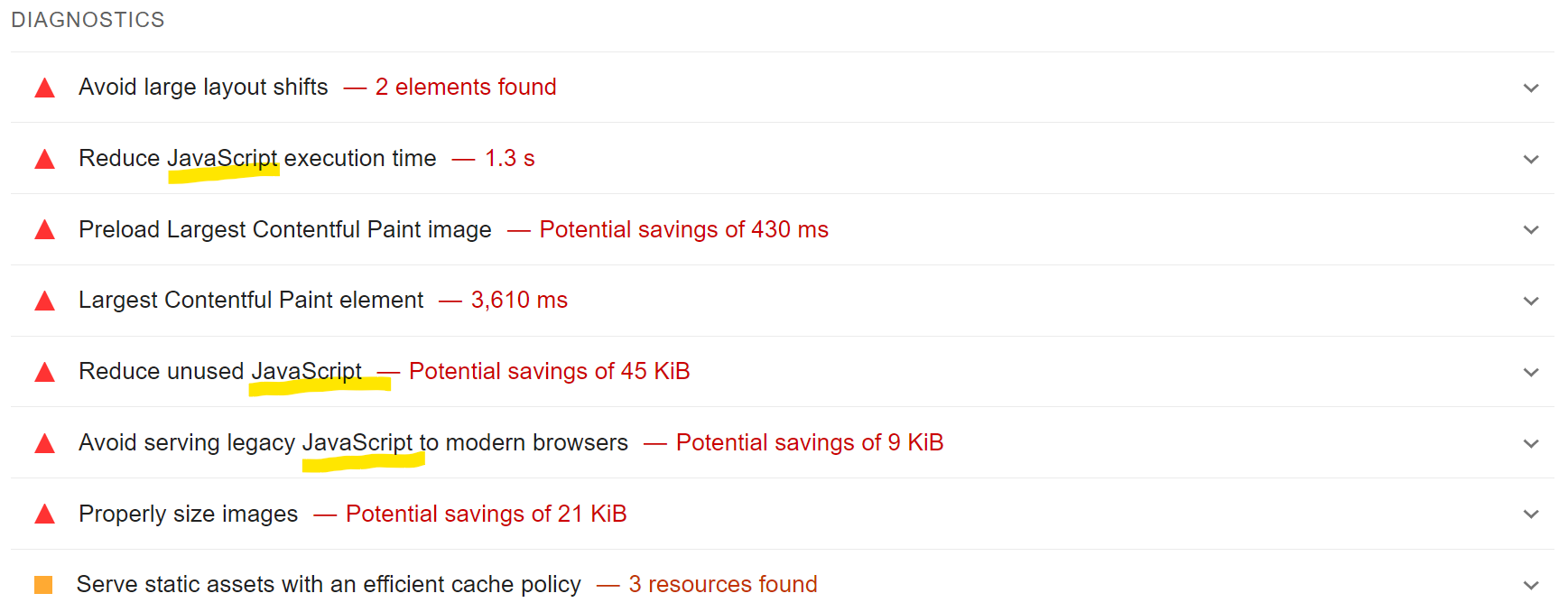
Recently, I found my blog site is kind of slow on phones. After checking the network inspector and lighthouse report:

I came up with a conclusion:
I need SSR (Server Side Rendering), because I can't easily make my JS smaller and faster, but my (or Cloudflare's) server can do better on JavaScript than my phone can.
Then, how can I easily convert my Vue.js frontend app to an SSR app?
Vue SSR
Vue has built-in support for SSR, but it's not easy to work with Cloudflare Pages, seemly.
Nuxt
The next option would be Nuxt, it's a Vue-based full-stack framework, that requires zero configs to deploy to Cloudflare Pages. Seems good, but I would not choose it this time, it's too heavy for me:
bash
> nuxt dev
Nuxt 3.9.0 with Nitro 2.8.1 16:58:48
16:58:50
➜ Local: http://localhost:3000/
➜ Network: use --host to expose
➜ DevTools: press Shift + Alt + D in the browser (v1.0.6) 16:59:04
ℹ Compiled plugins/server.mjs in 9884.51ms 16:59:17
ℹ Compiled plugins/client.mjs in 14881.42ms 16:59:22
ℹ Compiled types/plugins.d.ts in 14911.27ms 16:59:22
ℹ Vite client warmed up in 13403ms 16:59:45
ℹ Vite server warmed up in 16330ms 16:59:50
✔ Nitro built in 26859 ms nitro 17:00:12
# My page is available now !!!
I built my admin panel using Nuxt and it takes about 90 seconds to show my page after running nuxt dev. Sometimes, I feel like it's Rust not Nuxt. I'm not sure, maybe I'm not ready to use ?u?t to build a website yet.
Astro
I had no choice but to keep looking for the right tool and I found Astro, I immediately realized that this was probably what I needed, from their website:
UI-agnostic: Supports React, Preact, Svelte, Vue, Solid, Lit, HTMX, web components, and more.
Another feature also surprised me:
Zero JS, by default: Less client-side JavaScript to slow your site down.
That's cool, there are no JS problems if there is no JS. I must give it a try!
Result
I spent a half day switching my blog site from Vue to Vue + Astro, and the result is amazing:
- Client JS files went from 4 to 0. It's Zero JS now if Cloudflare injected sdk not included
- All client resources went from 538 Kb to 86 Kb, for transferred, it's from 215 Kb to 56 Kb
- Un-cached loading time went from about 3s to about 1.7s
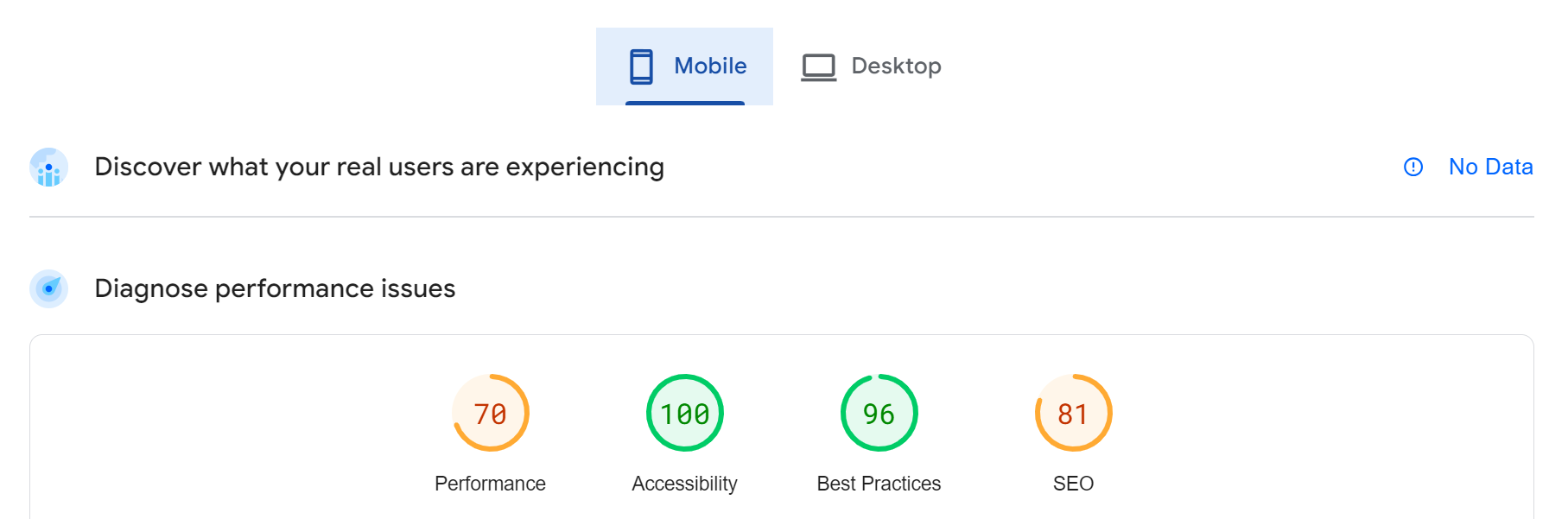
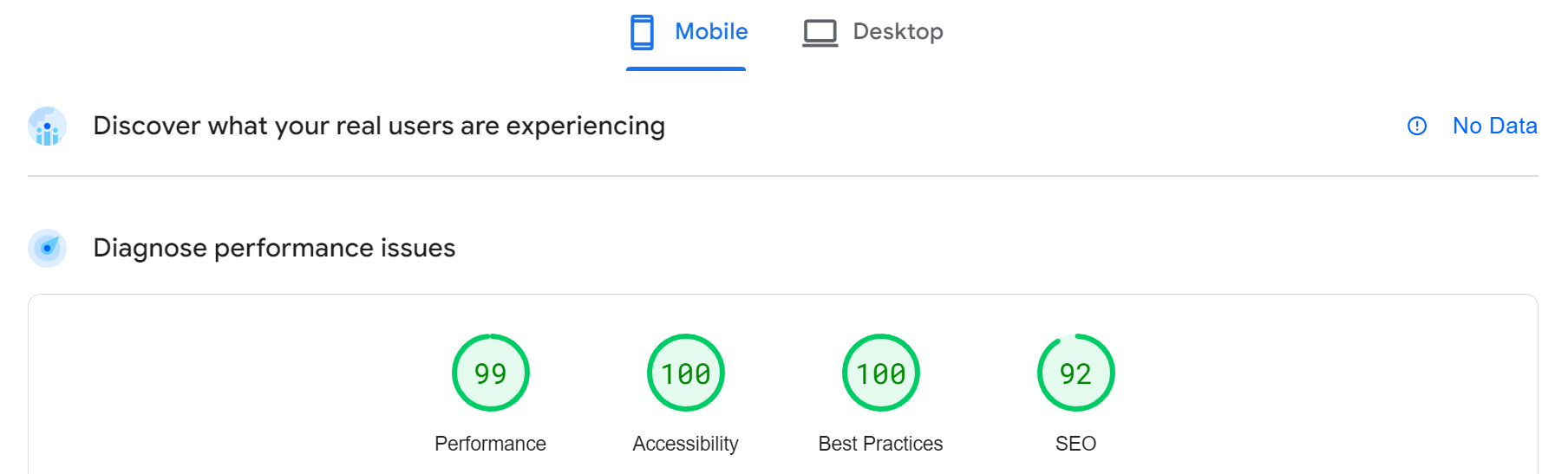
- Lighthouse performance score went from 70 to 99:
 ⬆ Before VS After ⬇
⬆ Before VS After ⬇

These are a lot of improvements! I removed all my tailwind loading skeletons and never feel it's loading again!
Works
- Installed
Astroand then updatedpackage.json - Added /pages folder and some
*.astrofiles, then removedvue-router - Imported original
vue-routerpages in*.astropages - Removed
window,document, and other browser API calls - Re-implemented dark theme storage using cookies
- Re-implemented menu triggers using
:focusand next-sibling selector - Switched API routes from Cloudflare's Pages Functions to Astro's Endpoints
These are almost all the works I have done for the migration. My blog site has only a few pages and poor interactions, these still are not small changes, but I think it's worth the result!
Note
I'm not a JavaScript hater, most of the time. I just need SSR for my blog site, and Astro solved my problem perfectly with their Zero JS Approach. So, this is not goodbye to JavaScript, oh, did I write that in the title? Well, it's just an expression or something.